Cara Membuat Link Chat Whatsapp Pada Blog - Kali ini rekblogging akan memperlihatkan tutorial mengenai cara menciptakan widget link chat pribadi whatsapp pada sebuah blog. Widget chat whatsapp ini biasanya dipakai pada website toko online atau mereka yang memiliki bisnis online. Tetapi tidak dipungkiri sanggup juga dipasang pada blog biasa. Memasang api Whatsapp dalam website biasanya biar memudahkan para klien atau pengunjung untuk menghubungi pribadi admin melalui aplikasi pesan instan Whatsapp. Memang ada banyak aplikasi pesan instan menyerupai line, telegram, WeChat, dan lain-lain. Tetapi berdasarkan Saya, aplikasi Whatsapp cenderung lebih simple dan gampang digunakan.
Cara Membuat Link Chat Whatsapp
Widget Whatsapp yang dihubungkan ke link WA apabila diklik maka akan menuju chat pribadi ke nomor yang dituju. Berikut pola link api whatsapp yang Saya pakai.
Url chat Whatsapp
Url chat Whatsapp
https://api.whatsapp.com/send?phone=6281228408153&text=Permisi%20Admin%20Rekblogging%0APerkenalkan%0ANama%20%3A%0AAlamat%20%3A%0AOrder%20%3ABerikut link defalut Whatsappnya
https://api.whatsapp.com/send?phone=6281228408153 Kamu sanggup mengganti nomor handphone sesuai nomor milikmu. Dua angka terdepan (62) merupakan isyarat negara Indonesia. Setiap negara memiliki isyarat nomor telepon yang berbeda-beda yang merupakan isyarat telepon internasional,artinya berlaku dalam skala internasional.
Cara menambahkan pesan otomatis pada link chat whatsapp
Agar memudahkan klien atau pengunjung yang akan menghubungi melalui pesan WA, maka dibentuk chat teks secara otomatis. Menggunakan default teks dikala akan mengirim pesan menciptakan isi pesan akan lebih tertata apa tujuan atau keperluan yang ingin ditanyakan. Kamu sanggup lihat pola url link wa menyerupai di atas. Cara menciptakan format custom teks untuk memulai chatting sanggup Kamu lihat tutorialnya di bawah ini.
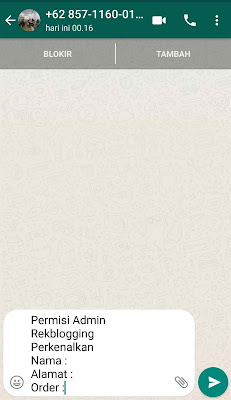
Permisi%20Admin%20Rekblogging%0APerkenalkan%0ANama%20%3A%0AAlamat%20%3A%0AOrder%20%3A Dari kepingan url di atas, pesan teks otomatis tersebut akan muncul menyerupai ini
Permisi Admin Rekblogging
Perkenalkan
Nama :
Alamat :
Order :
Dalam url tersebut terdapat kode-kode diantara satu kata dengan kata yang lainnya. Berikut penjelasannya.
isyarat %20 ialah untuk spasi antar kata
isyarat %0A ialah untuk enter atau baris baru
isyarat %3A ialah untuk tanda titik dua (:)
isyarat %3B ialah untuk tanda titik koma (;)
Nah silahkan gunakan isyarat %20, %0A,atau %3A sesuai format chat yang dibutuhkan. Saran saja untuk menciptakan auto chat pada whatsapp usahakan jangan terlalu panjang, lebih baik simpel dan memudahkan klien untuk menghubungi pihak admin melalui format teks yang tersedia.
Apabila Kamu juga membutuhkan penulisan dalam chat memakai huruf tebal dan miring di Whatsapp. Kamu sanggup memakai isyarat menyerupai di bawah ini.
_tulisan_ untuk aksara miring
*tulisan* untuk aksara tebal
Penggunaan dalam menciptakan link WA menyerupai di bawah ini
https://api.whatsapp.com/send?phone=6281228408153&text=Permisi%20Admin%20Rekblogging%0APerkenalkan%0A*Nama*%20%3A%0A*Alamat*%20%3A%0A*Order*%20%3A Apabila link Whatsapp tersebut dirasa terlalu panjang (sulit di copas) dan juga tidak gampang dihafal, maka Kamu sanggup menciptakan linknya menjadi lebih pendek dan simpel.
Cara menciptakan custom link url Whatsapp biar lebih pendek.
Menyingkat link WA yang panjang biar lebih pendek dan gampang diingat terdapat beberapa cara gratis yaitu memakai google url shortener ow.ly dan bit.ly. Namun kabarnya google akan menutup layanan pendek url miliknya pada 30 Maret 2019. Sehingga Kamu tidak sanggup mengakses google shortener, tetapi tautan url yang dipendekkan akan tetap berfungsi.
Menggunakan short url dari google, Kita tidak sanggup custom sendiri url sesuai cita-cita Kita, sedangkn bit.ly dan ow.ly Kita sanggup custom sendiri url sesuai cita-cita Kita.
Jika sudah mengetahui bagaimana cara menciptakan link whatsapp, maka selanjutnya cara mengaplikasikannya ke dalam website.
Cara menciptakan widget chat whatsapp dalam blog
#1 Buat link chat whatsapp
#2 Buka dashbor blogger
#3 Pilih Tema dan klik Edit HTML
#4 Letakkan script wdiget WA di bawah ini sempurna sebelum ]]></b:skin>
.float{ position:fixed; width:60px; height:60px; bottom:80px; right:20px; background-color:#25d366; color:#FFF; border-radius:50px; text-align:center; font-size:30px; box-shadow: 2px 2px 3px #999; z-index:100; } .my-float{ margin-top:16px; }#5 Save tema dan pilih sajian Tata Letak kemudian klik "tambahkan gadget"
#6 Pilih "HTML/Javascript" dan salin isyarat di bawah ini.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"> <a href="https://api.whatsapp.com/send?phone=6281234567890&text=Permisi%20Admin%20Rekblogging%0APerkenalkan%0ANama%20%3A%0AAlamat%20%3A%0AOrder%20%3A" class="float" target="_blank"> <i class="fa fa-whatsapp my-float"></i> </a>Ganti nomor HP dan teks otomatis sesuai dengan yang Kamu butuhkan.
Berikut demo hasil dari widget link wa yang dipasang di blog
Demikian tutorial cara menciptakan link chat whatsapp dengan memasang widget chat WA di blog. Apabila terdapat alternatif tutorial cara menciptakan widget wa lainnya akan Saya share lagi. Apabila resah atau terdapat script yang tidak work sanggup pribadi disampaikan di kolom komentar.


0 Response to "Cara Menciptakan Link Chat Whatsapp Pada Blog"